사이드 프로젝트 UX/UI 개선 및 반응형 작업하기 #1 (Q&A 등록 에디터)
💙 목표
- 모바일 퍼스트로 작업하는 것은 처음이라 UX/UI가 적절한지 검증이 필요했다.
현재 배포된 사이트를 통해 직접 모바일에서 사용해보고 사용자로서 느끼는 불편함을 개선하고자 한다.
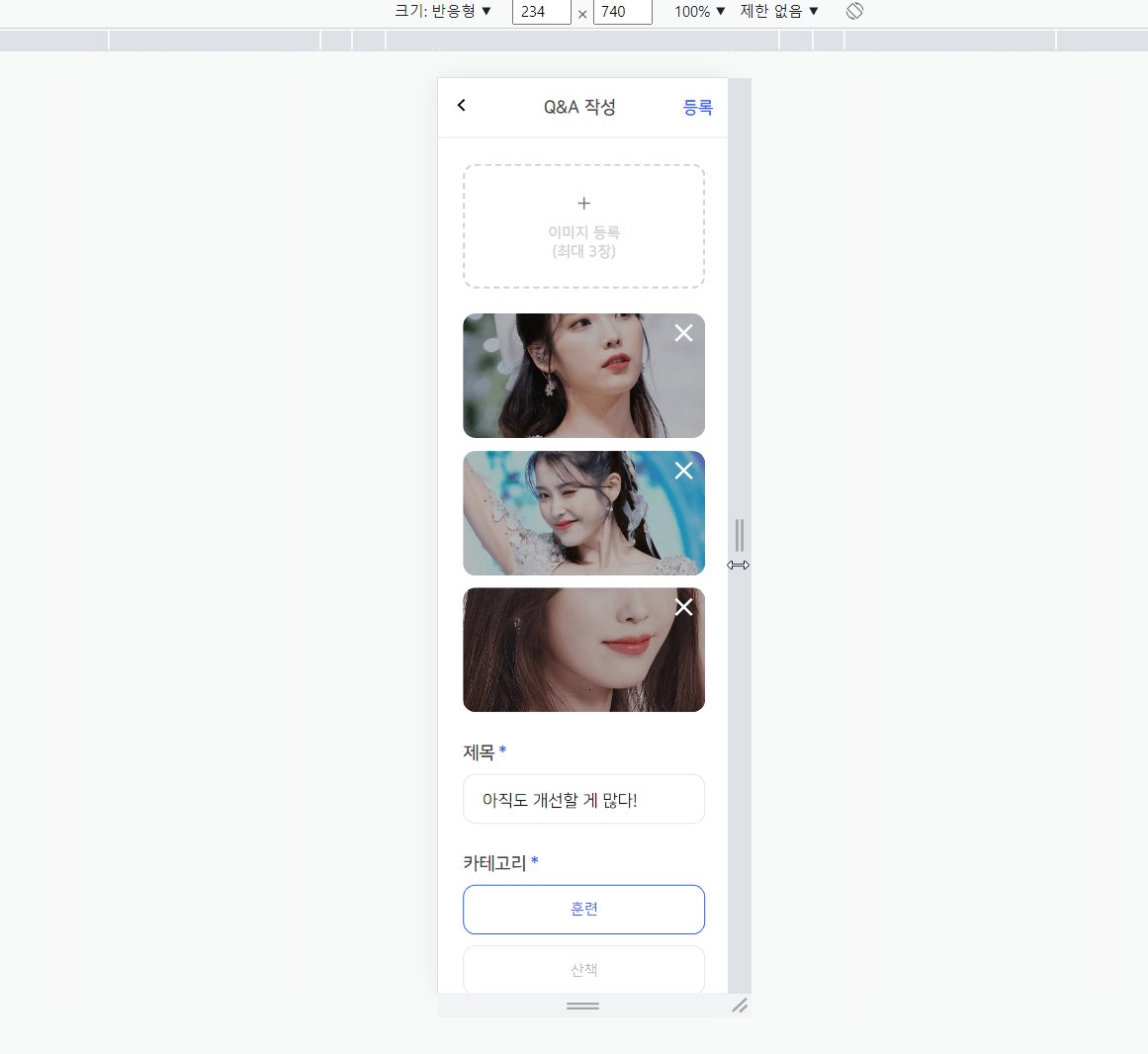
- 웹 페이지에서도 접속이 가능한 만큼 반응형 작업을 진행한다.
사실 며칠 전 메인 페이지부터 손보고 있었는데 캐러셀 반응형을 어떻게 해야할 지 고민이 돼서 하다가 방치해버렸다.
Q&A 등록 에디터부터 먼저 반응형 작업과 UI/UX를 개선해보자.
지금 작업할 페이지는 팀원 분께서 작업한 페이지이지만,
프로젝트가 끝날 때 쯤 취업을 하셔서..! 반응형 작업과 리팩토링은 혼자 진행하고 있다.

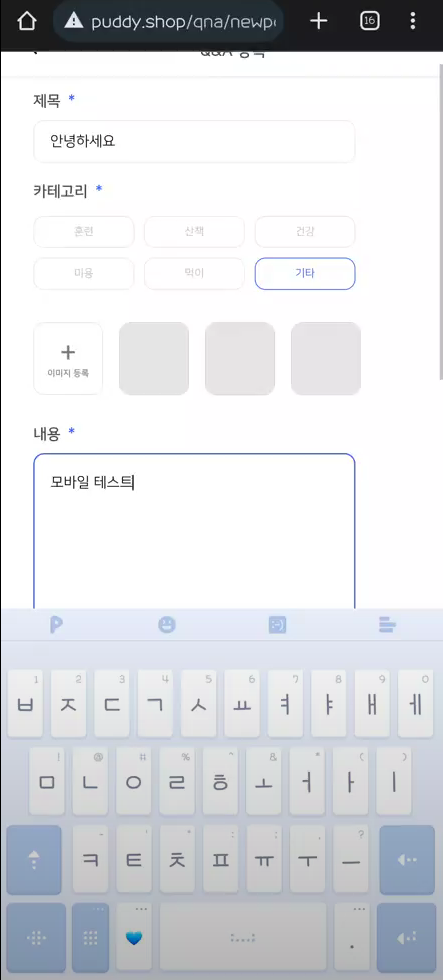
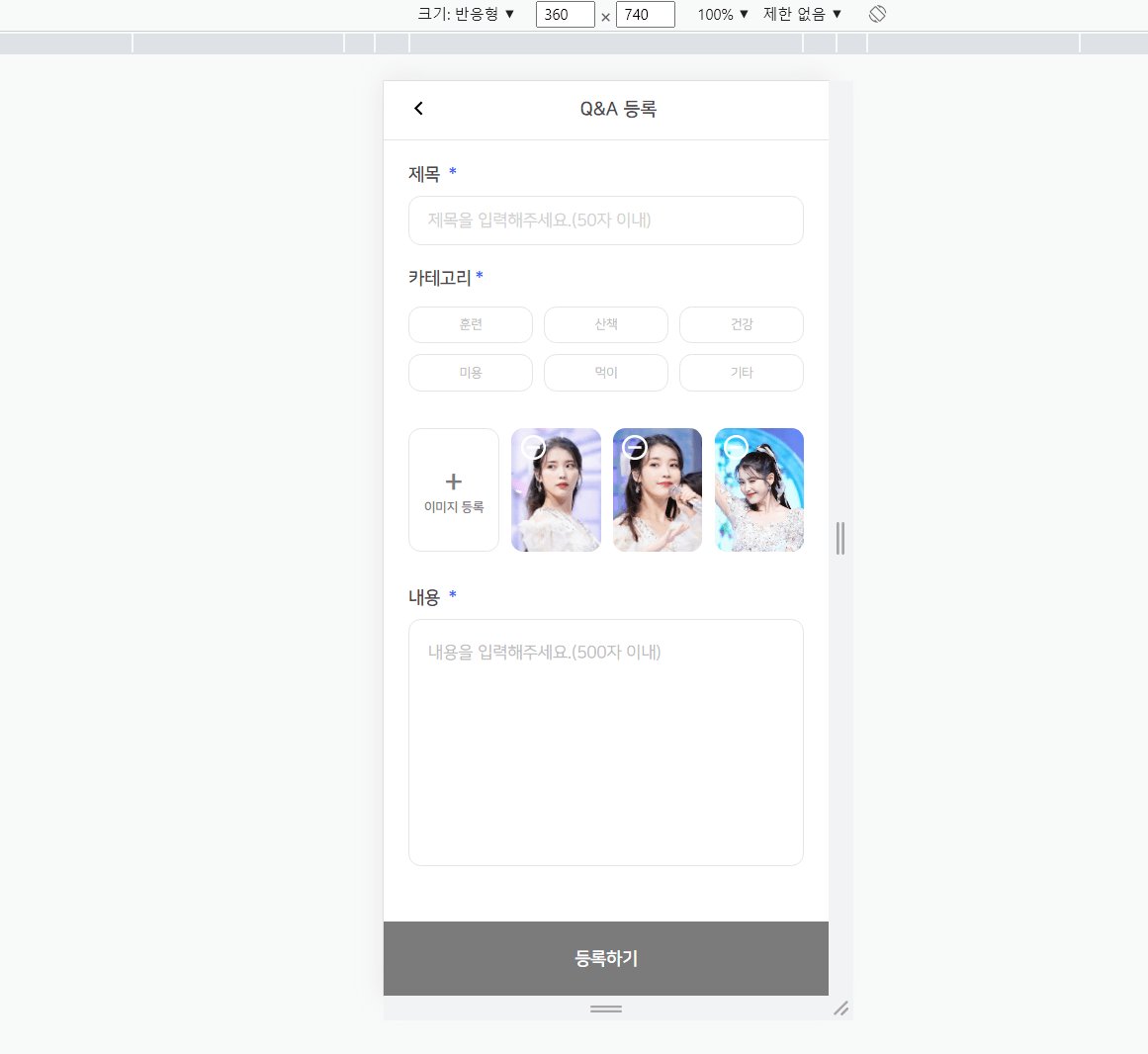
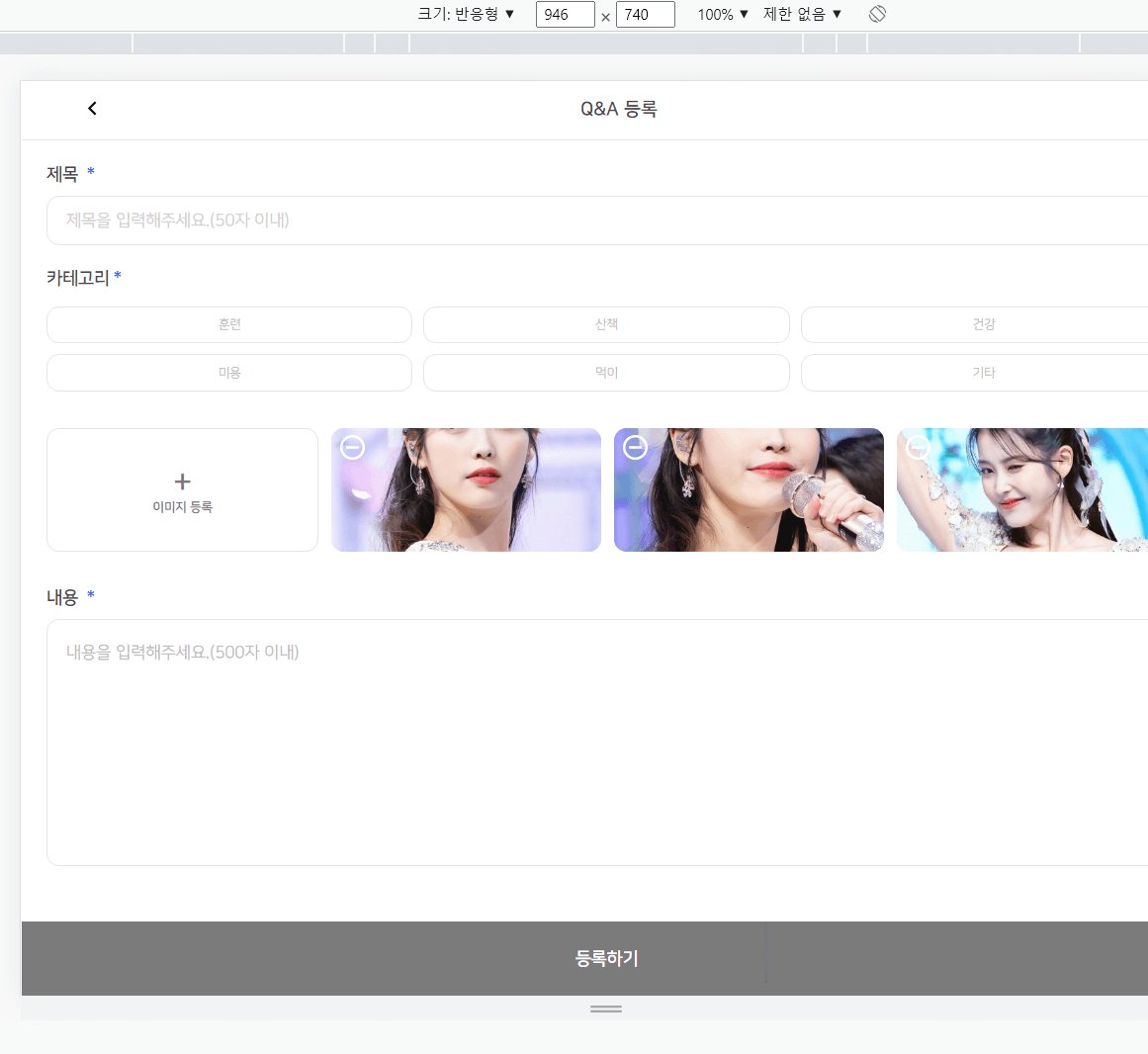
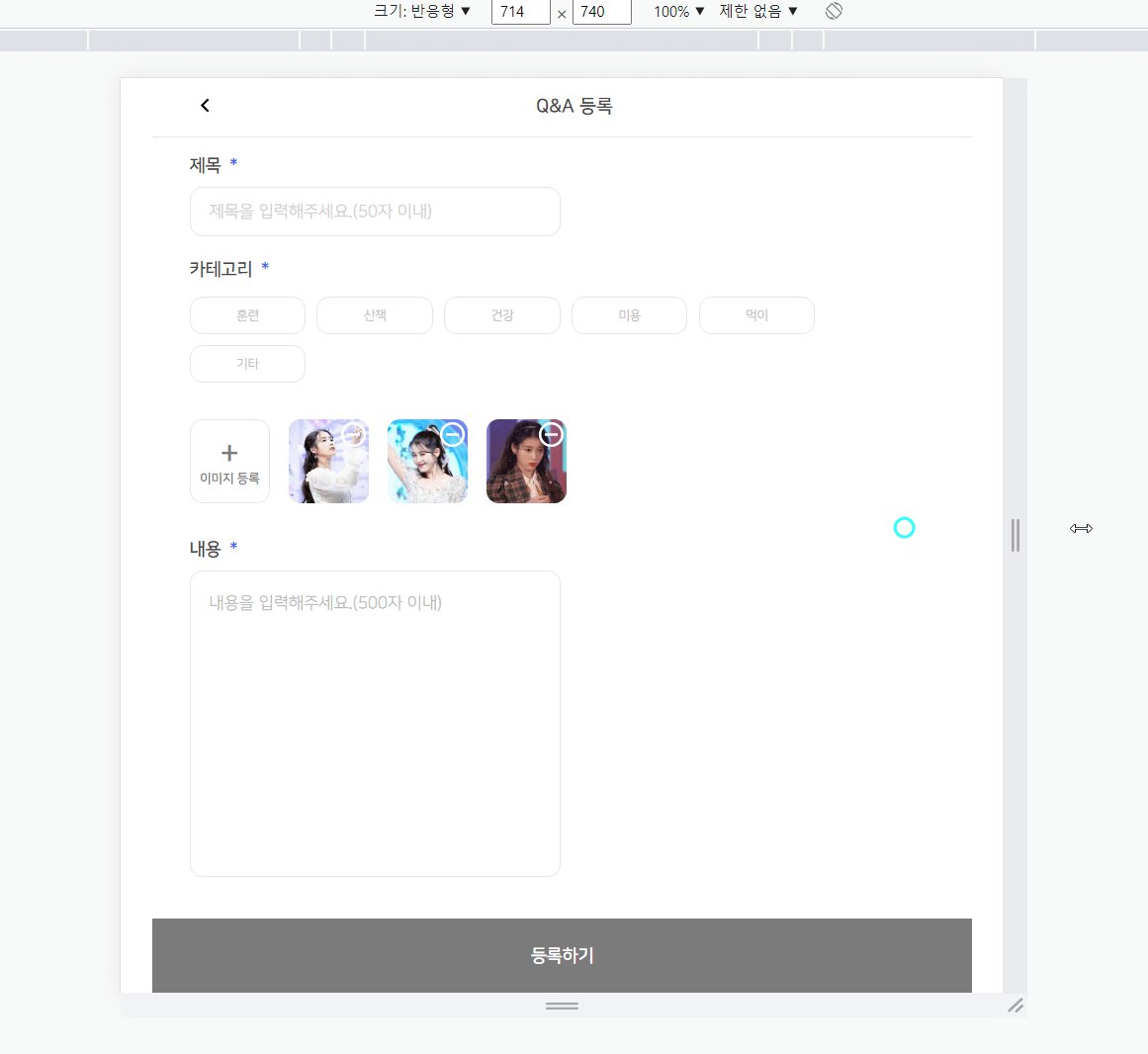
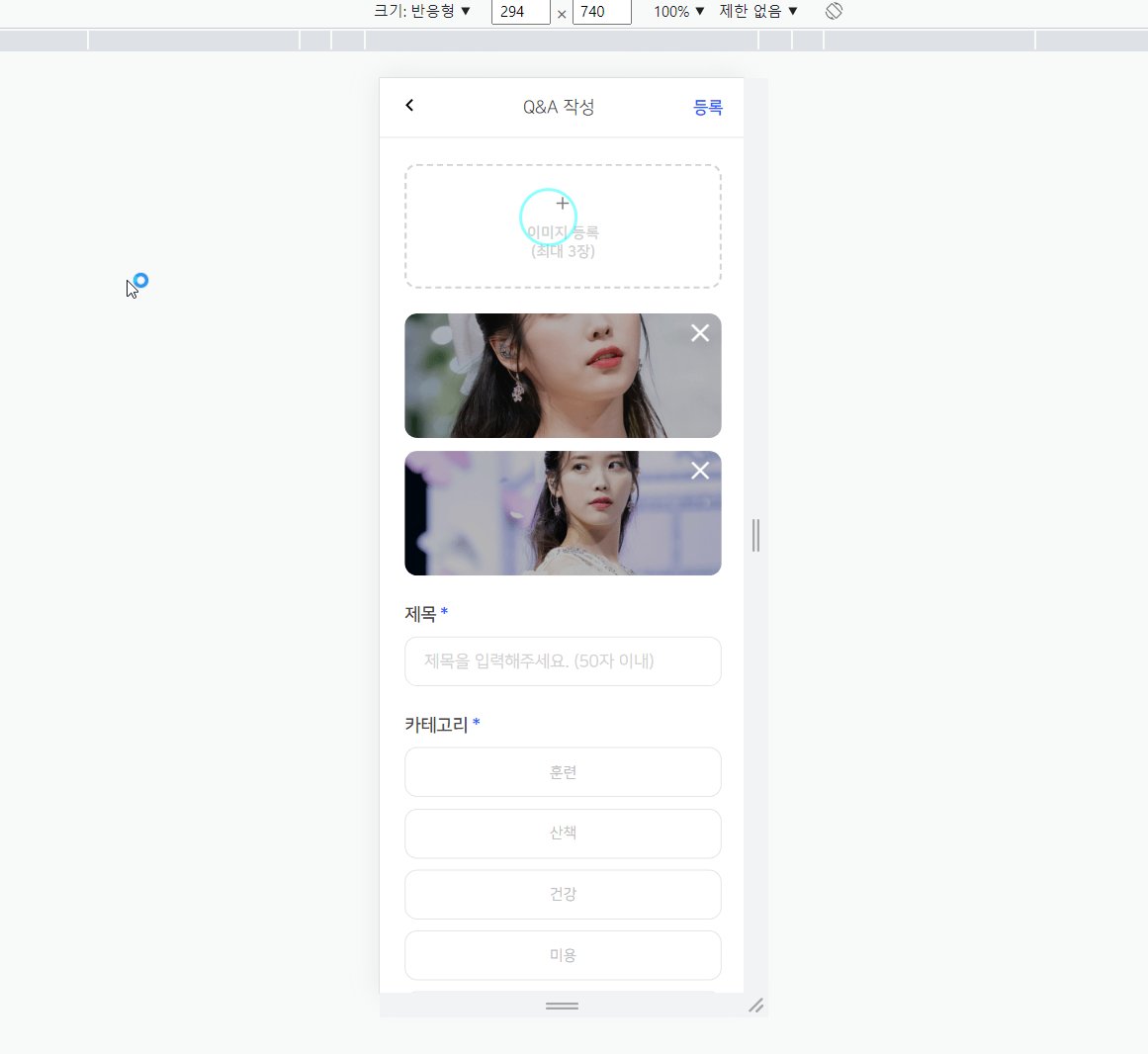
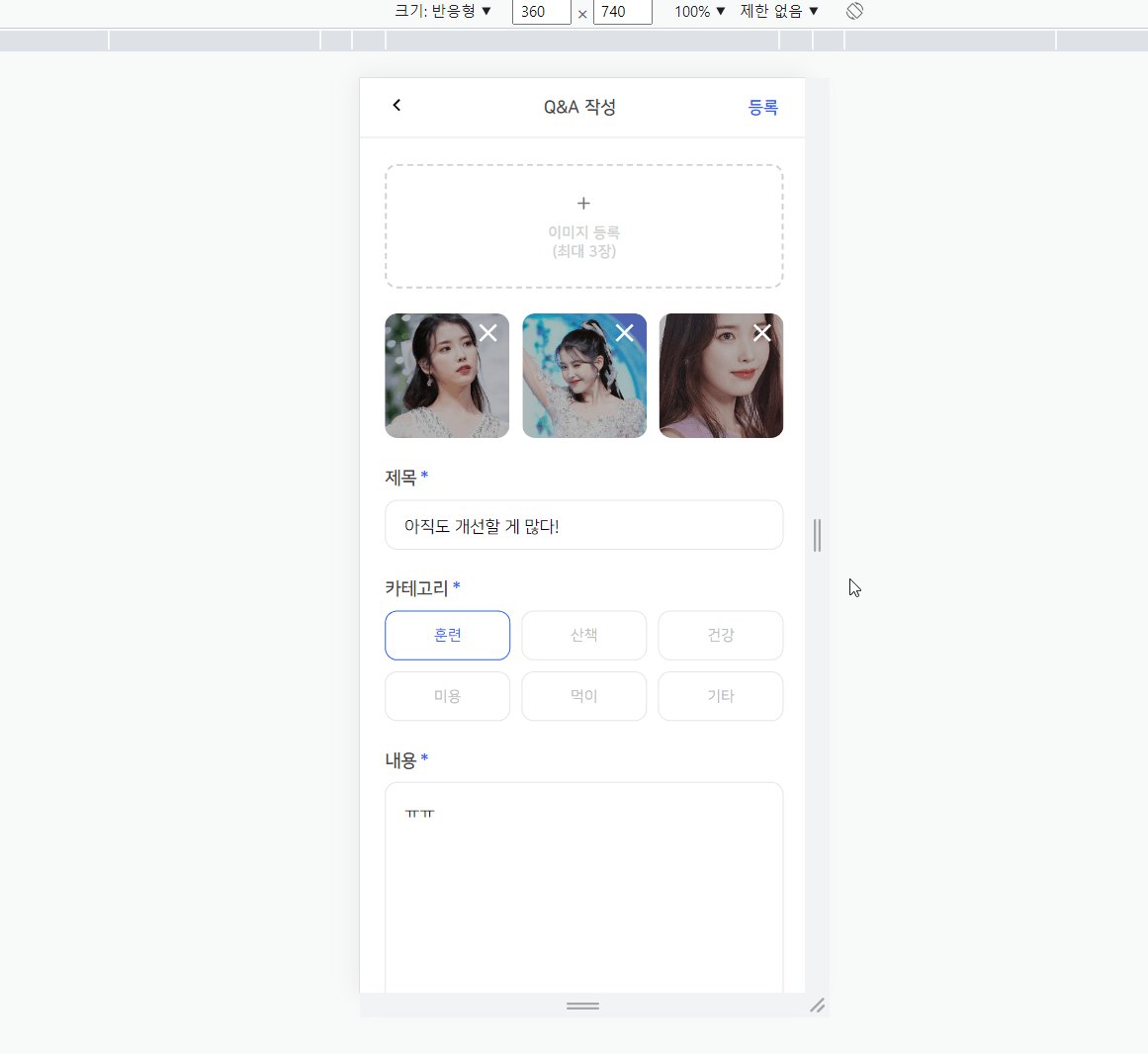
어.. 레이아웃 배치가 왜 이러죠..!!!!!!!!!!
가운데 정렬이 제대로 되어있지 않은걸 보니 팀원 분께서 아마 360 * 740에만 최적화되도록 짜신 거 같다..! 😮
저는 가운데 정렬 성애자라서 UX 개선하면서 레이아웃을 제가 좀 손보겠습니다...!! 🙇♀️
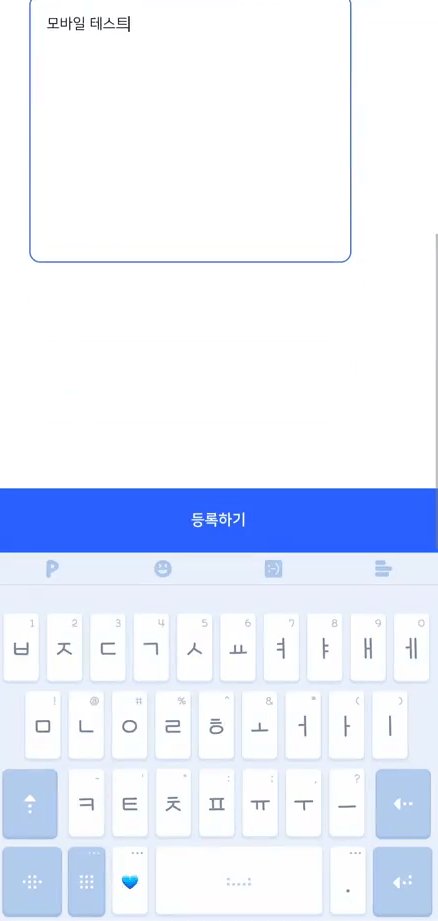
적절하지 않은 버튼의 위치 🙅♀️
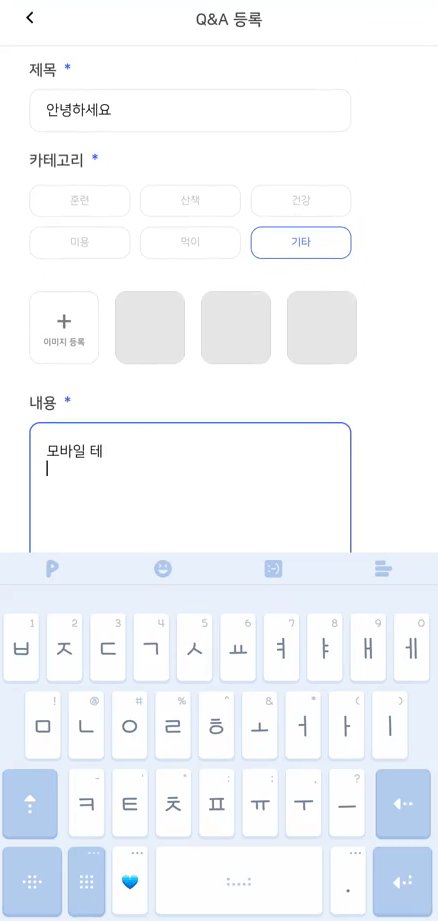
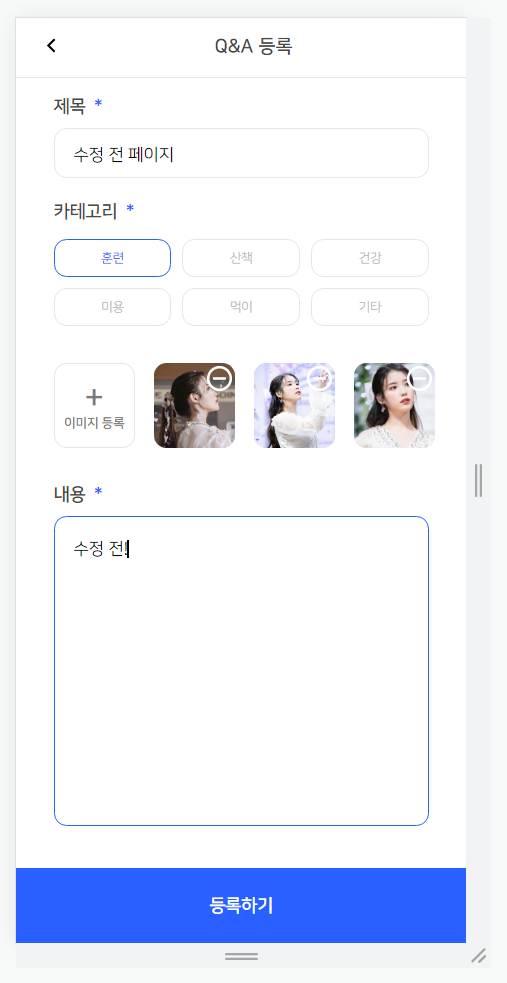
'등록하기' 버튼 위치를 주목하자.

모바일에서는 인풋 박스가 선택되어있는 상태에서 키보드가 나타나기 때문에
사용자가 볼 수 있는 페이지 화면이 매우 제한적이된다.
따라서 현재 '작성하기' 버튼의 위치는 UX가 매우 나쁘다.
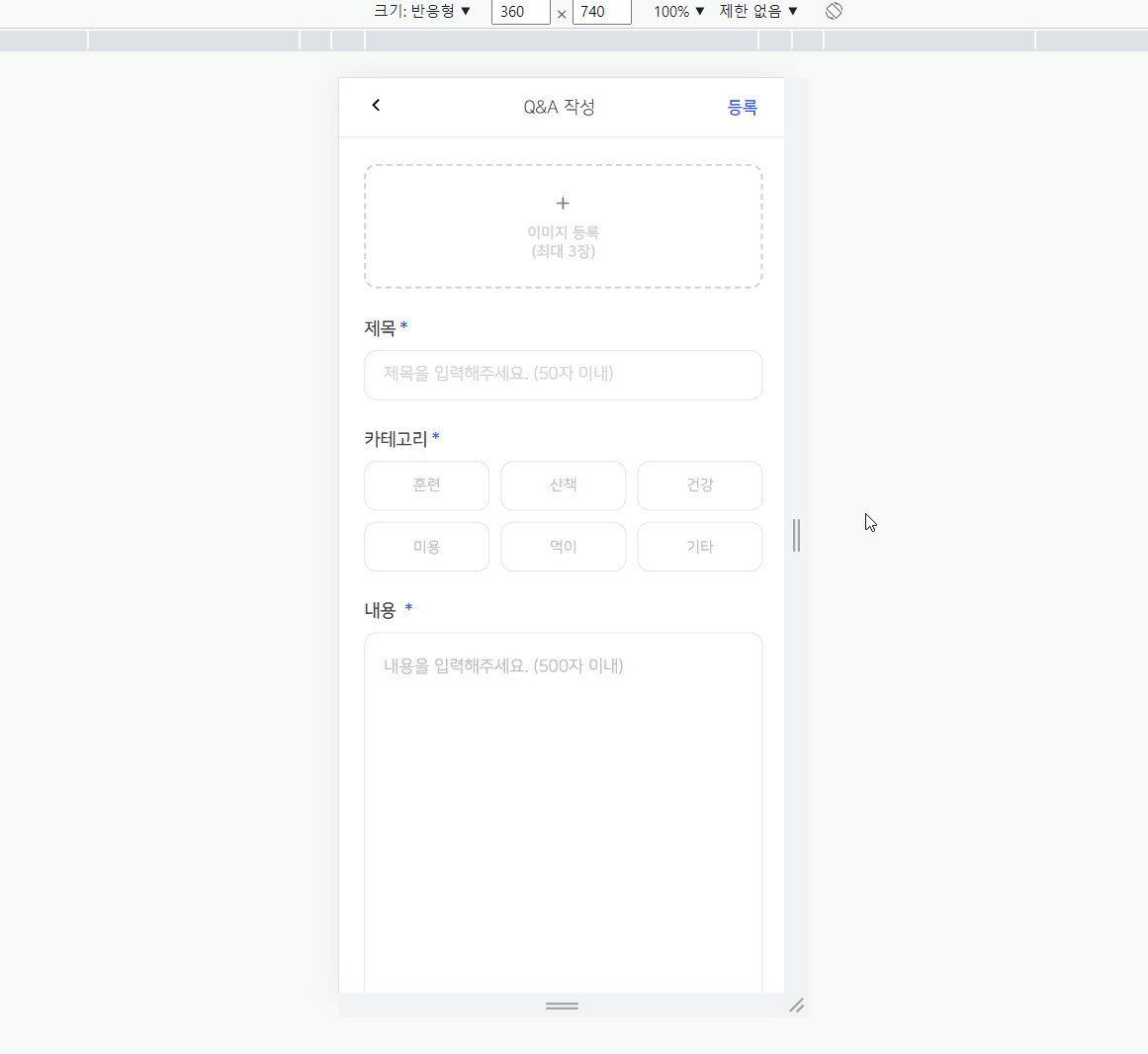
개선을 위해서 상단 우측으로 이동시켜 사용성을 높여보도록 하자.
PC로 이용한다면 상관 없겠지만, 모바일에서의 UX를 고려하지 못했던 디자인이다.
디자이너 팀원이 있었으면 초기 레이아웃 짤 때부터 모바일 UX/UI가 잘 잡혔겠지만,
이가 없으면 잇몸에 의지하라던가. 디자이너가 없는 관계상 본인이 직접 테스트해보면서 바꿔가는 수밖에 없다.
(이건 명백한 본인의 실수다....😐😥)
개선하기
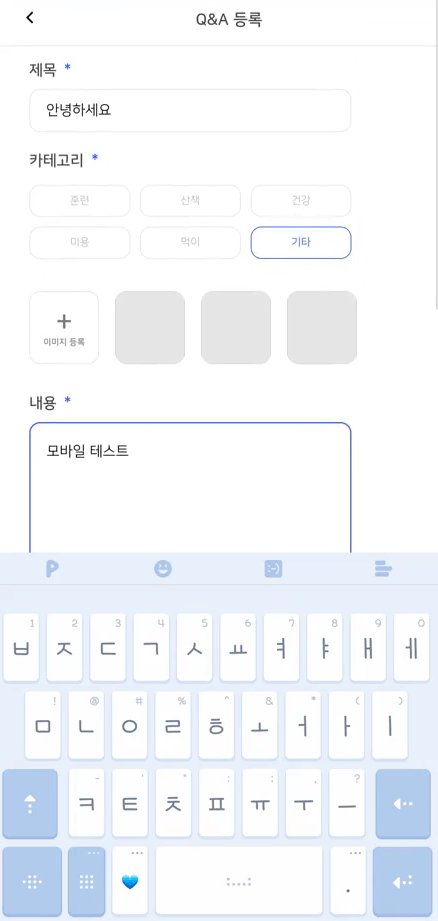
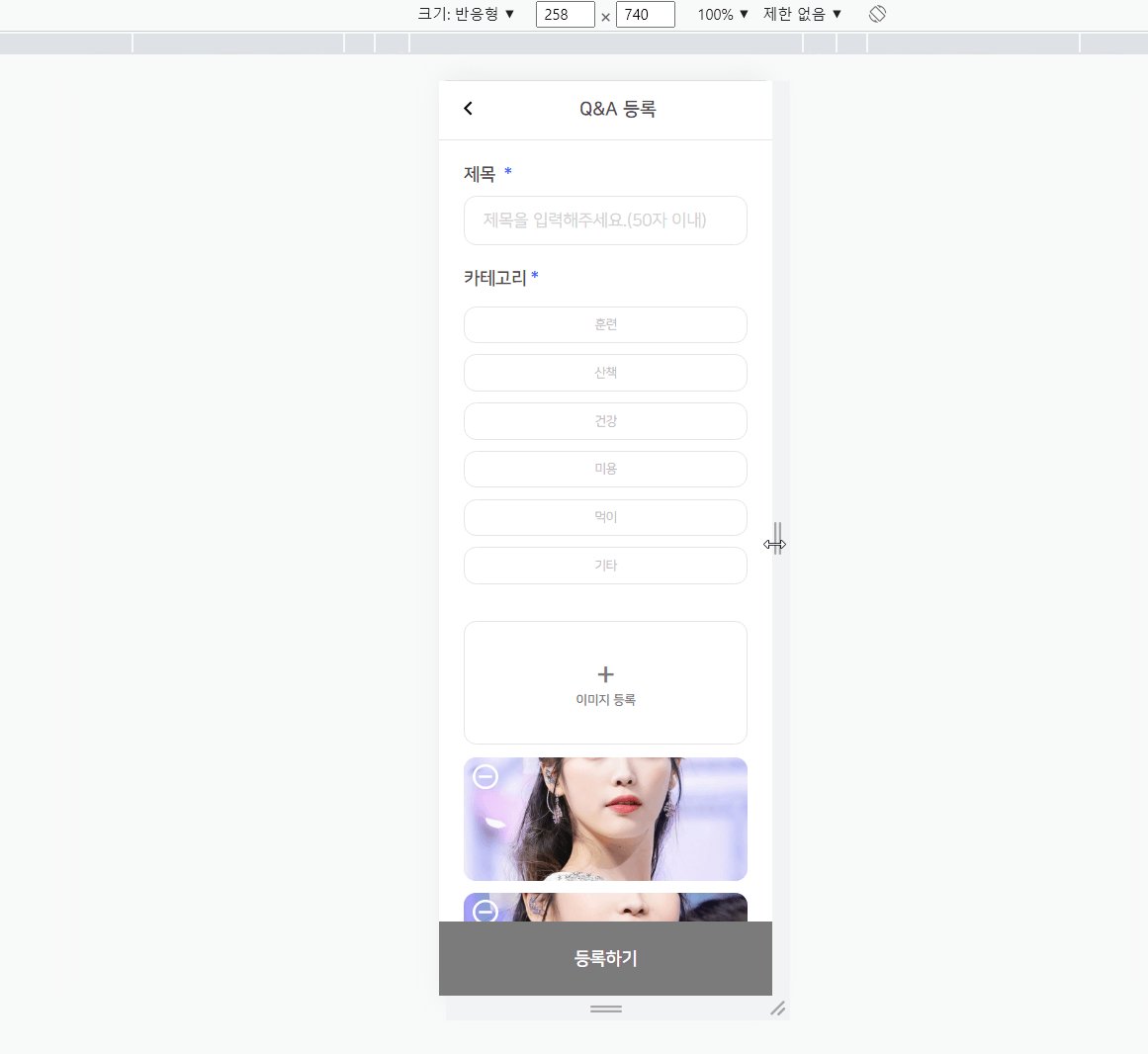
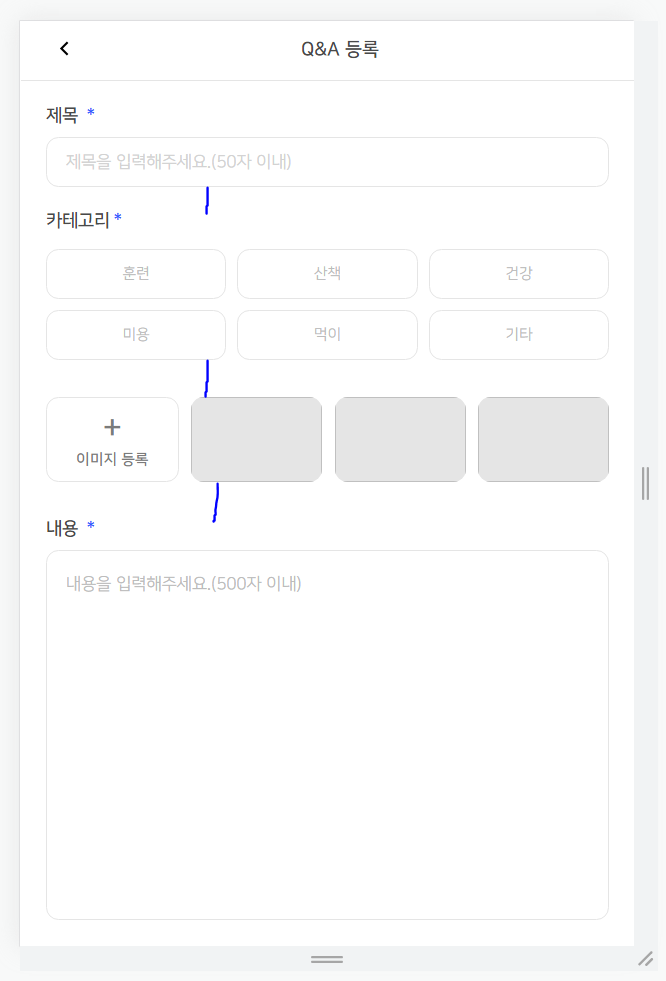
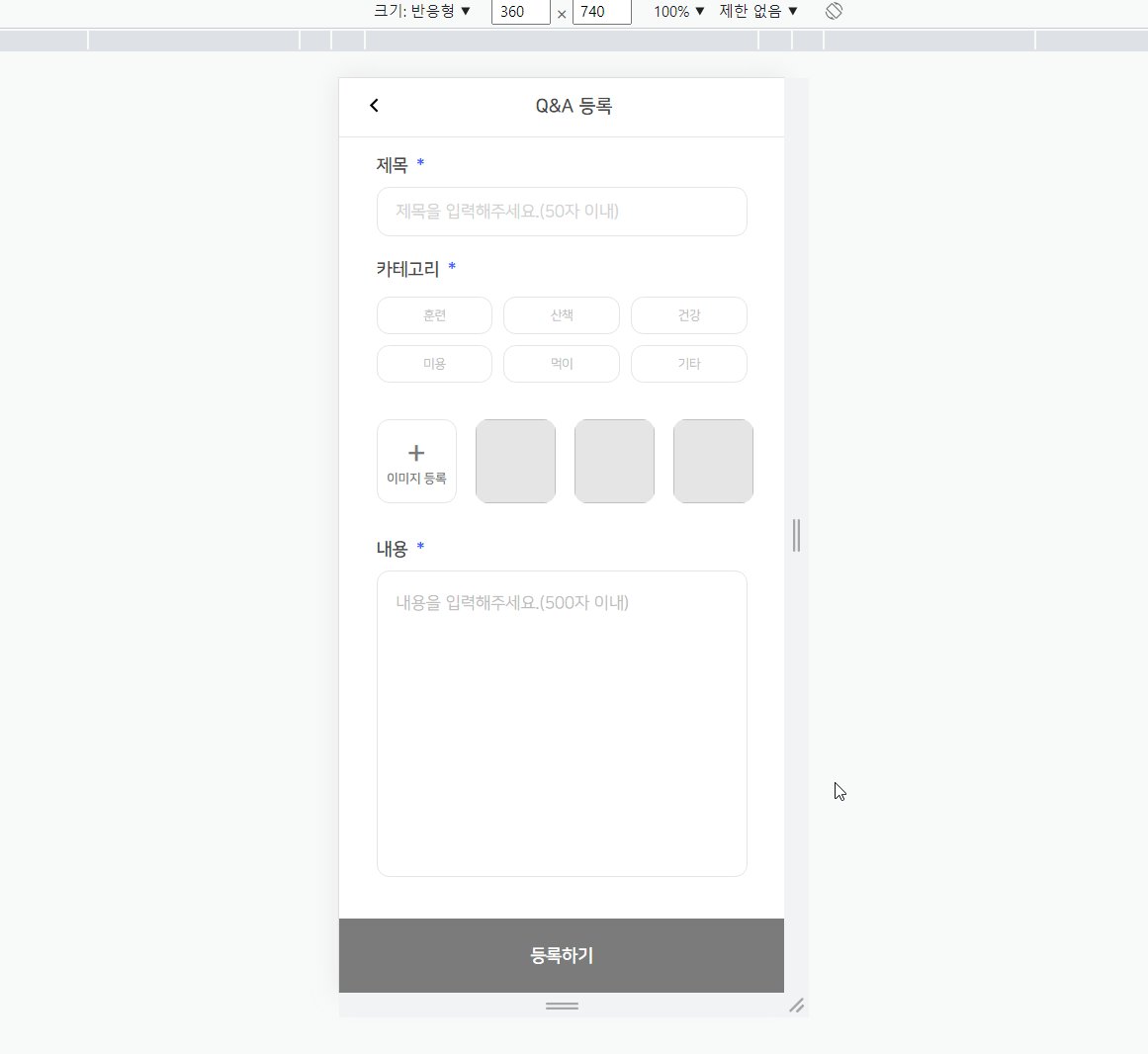
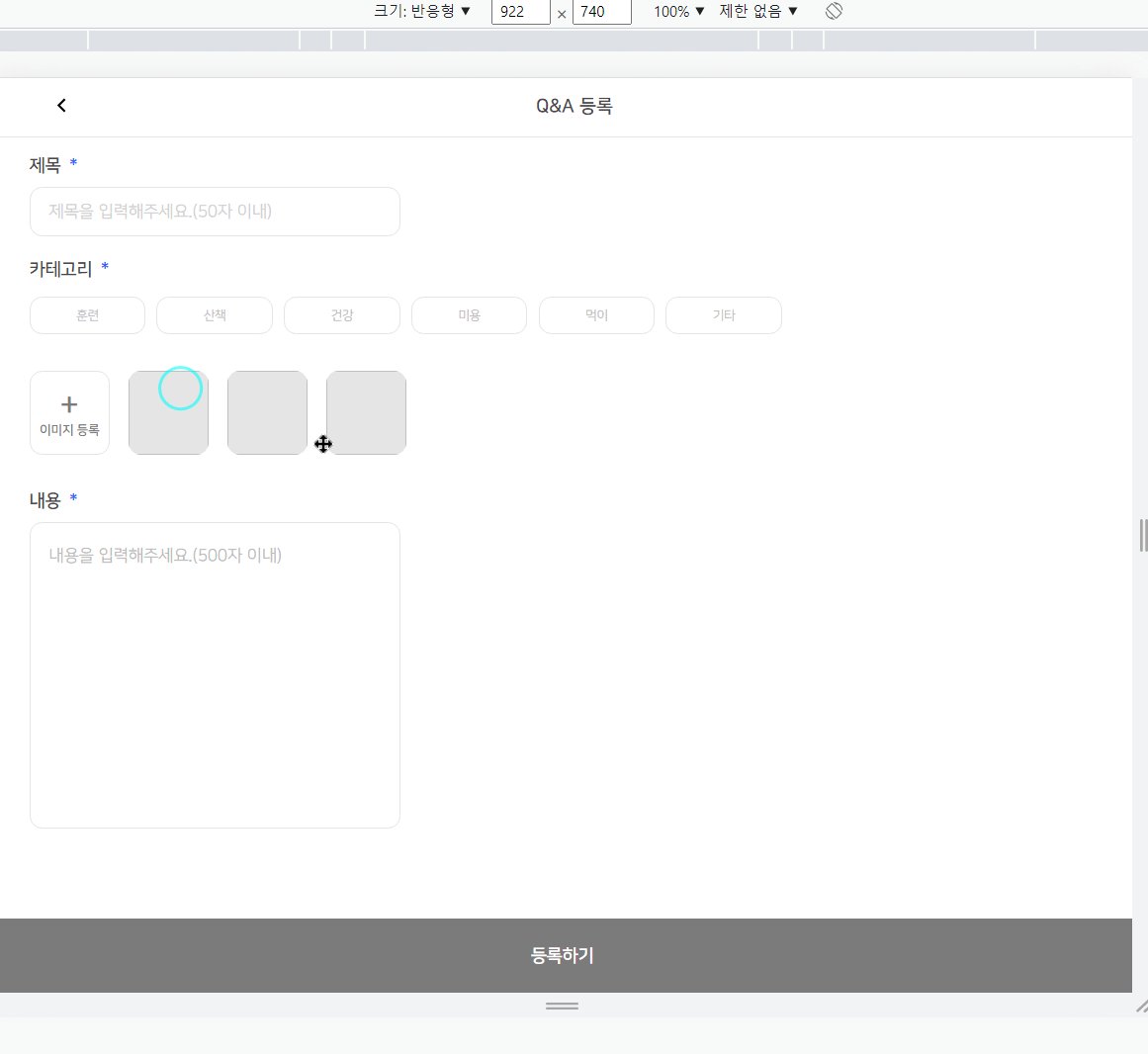
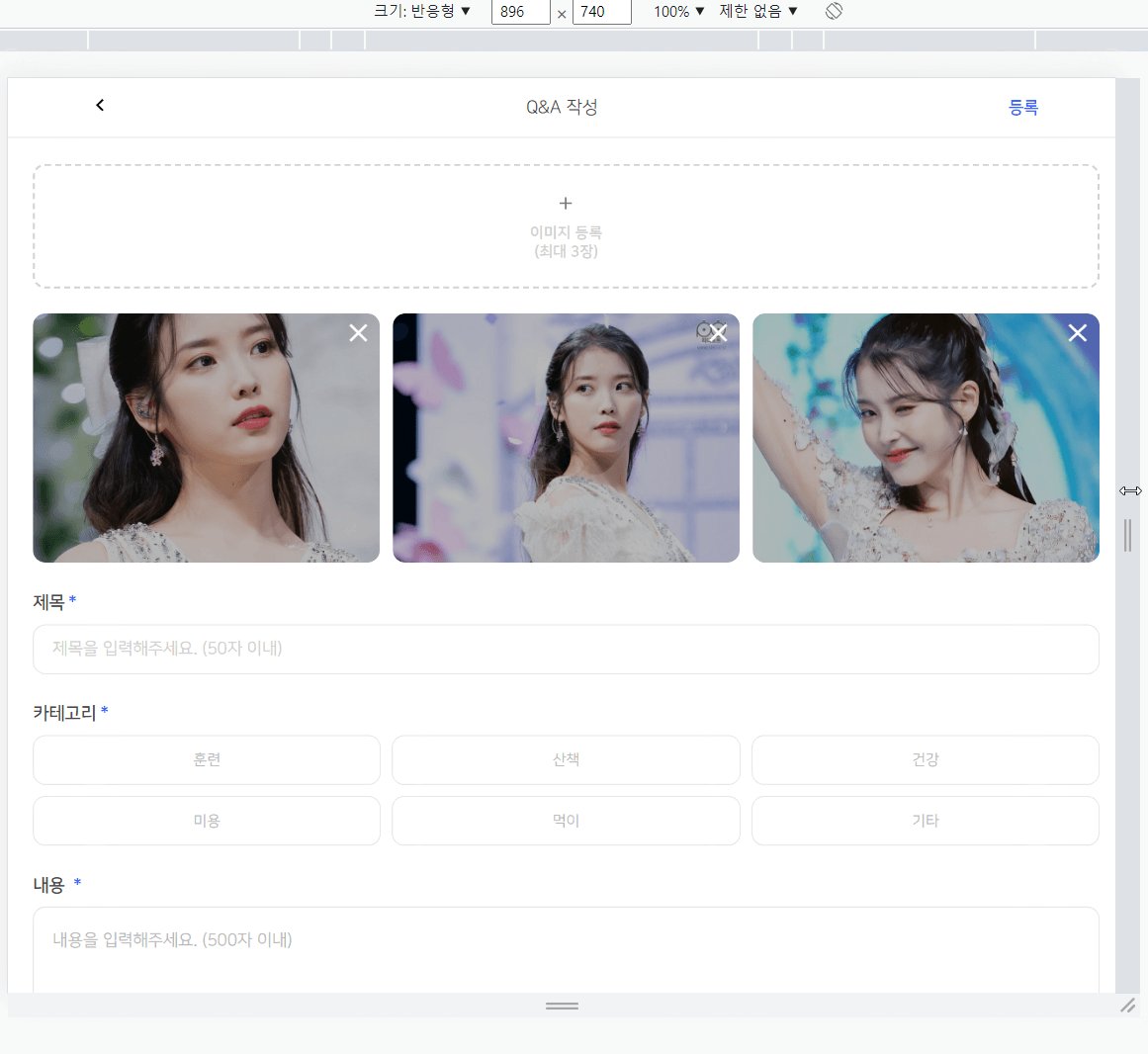
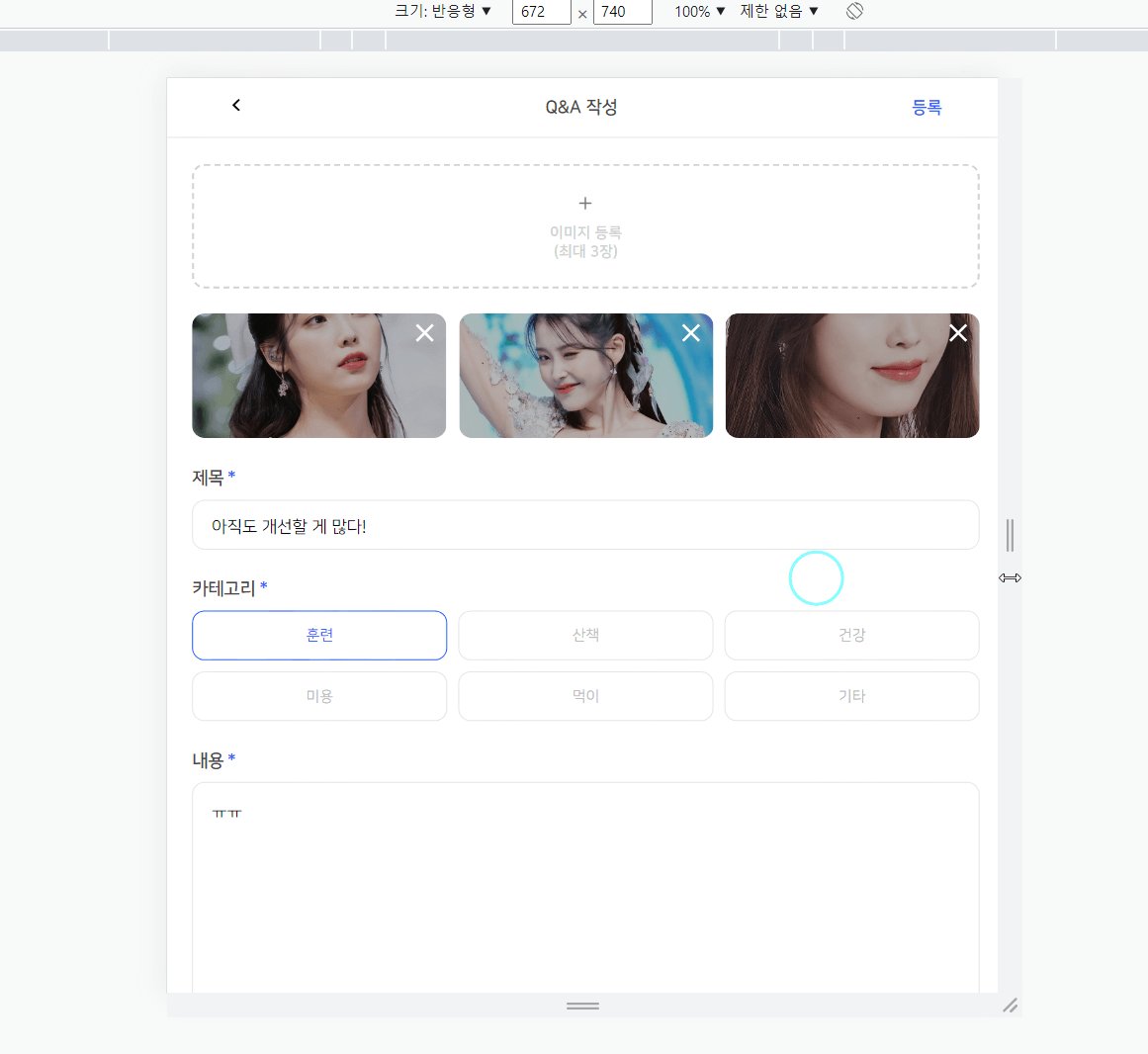
우선 가장 눈에 거슬렸던 가운데 정렬부터 맞춰줬다.
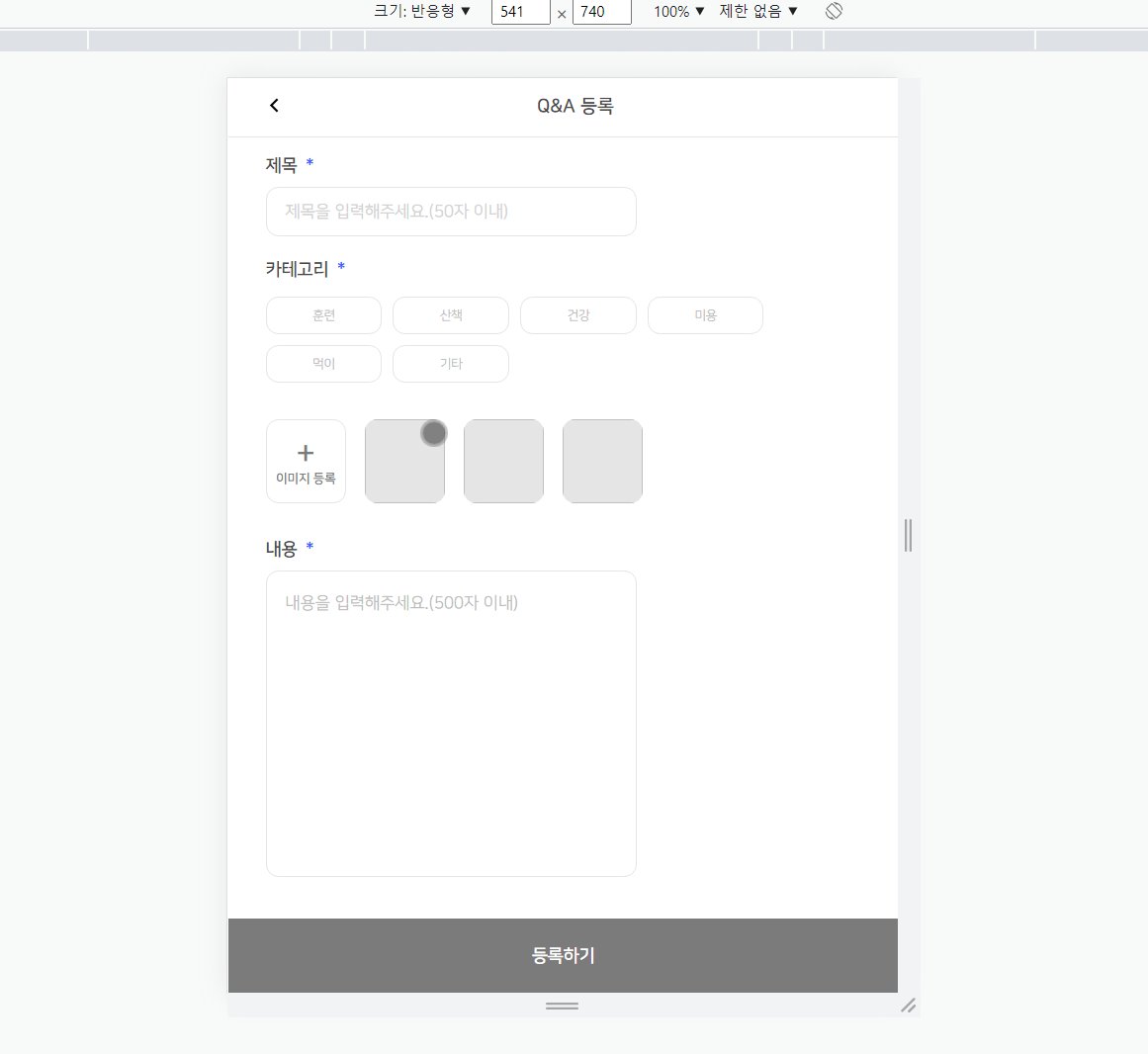
겸사겸사 반응형도 조금 손봤다.

그런데 뭔가 이상하다..
마진이 다른 것 같다. (으악 선생님~!! )
게다가 이미지 등록 오른쪽 박스의 테두리 라운딩이 사라져있는 게 border-radius가 잘못 들어간 것 같은데....?!
우선 카테고리 버튼의 크기도 제목 인풋 박스와 동일한 height를 가지도록 하고 폰트 사이즈도 더 크게 수정했다.
카테고리 버튼 높이는 제가 피그마를 잘못 짰습니다. 죄송합니다. 🙇♀️

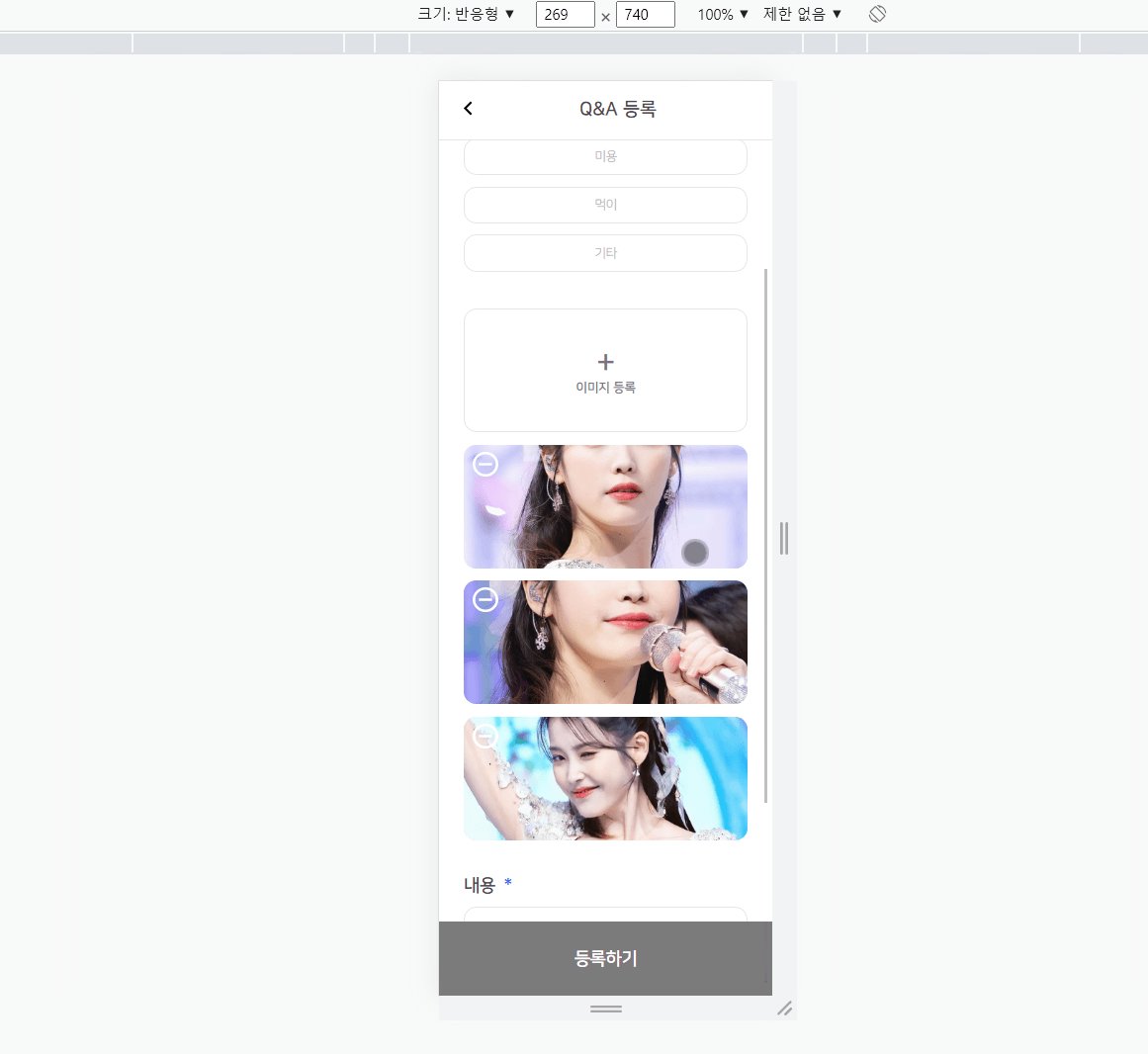
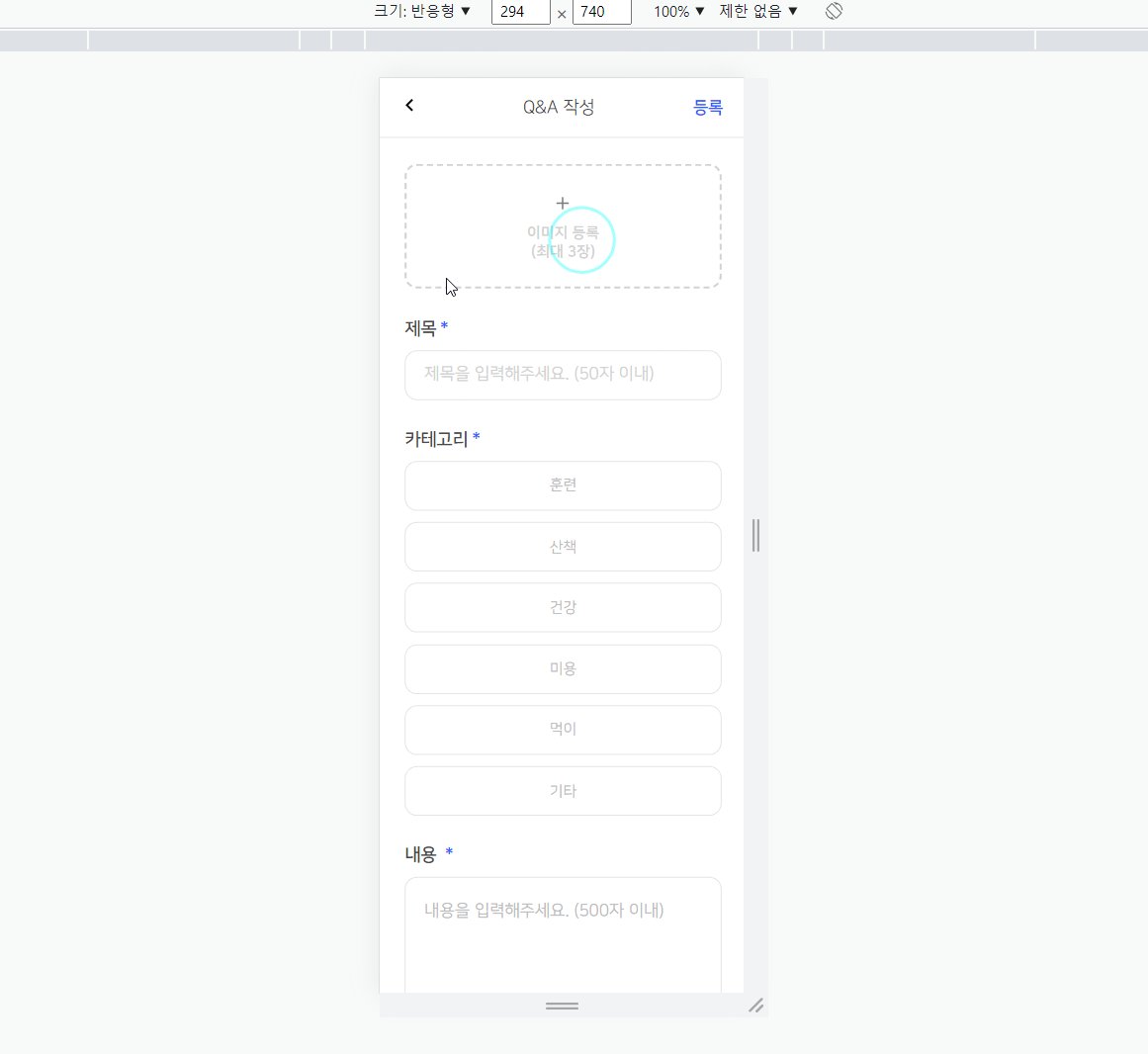
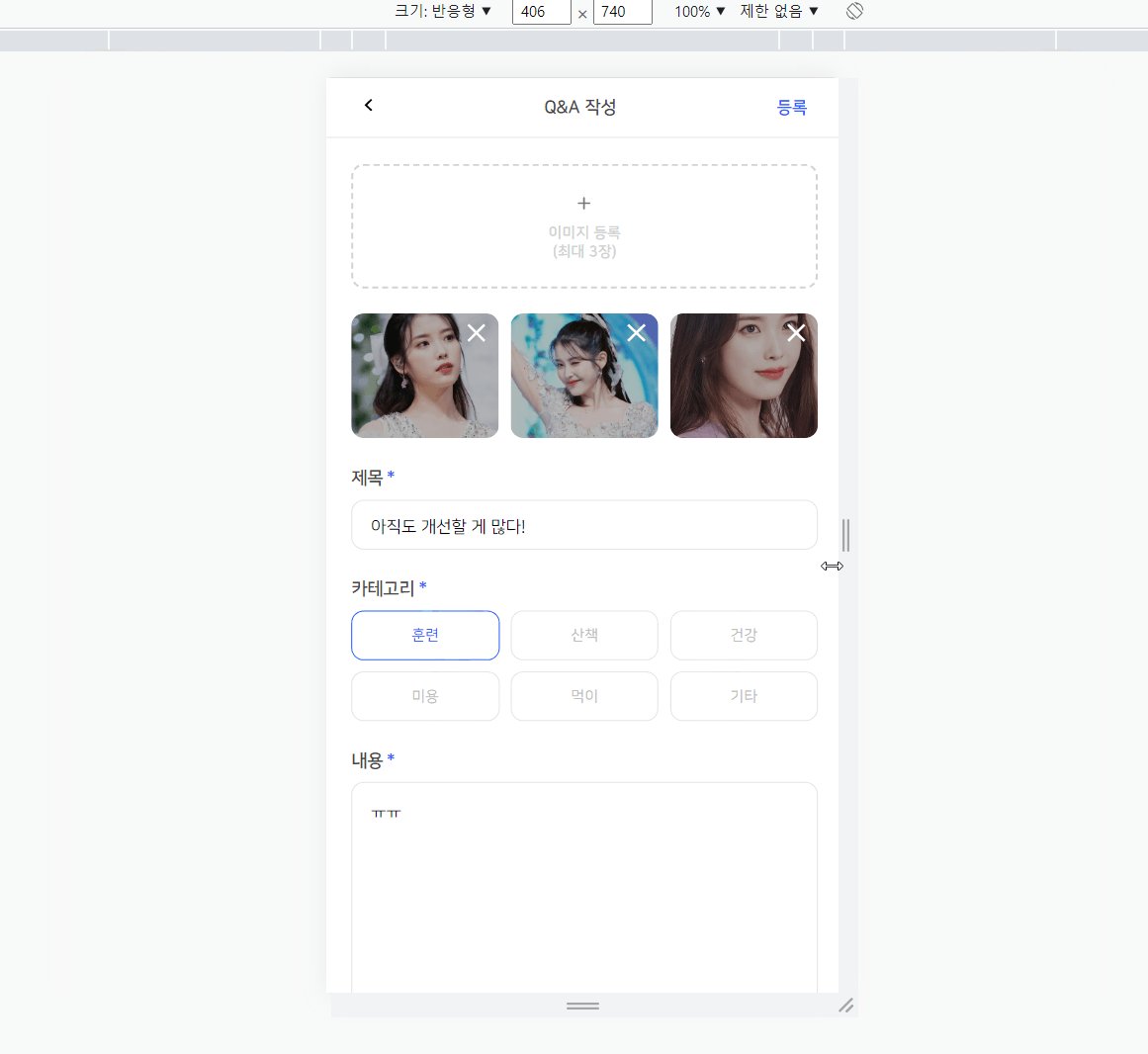
으아닛 이게 무슨 일이에요~ 😱
제목과 카테고리 사이 마진이 짧은 걸 보니 알록달록한 마진을 좋아하시는 게 분명해..!
일관된 거터를 사용하는 게 좋으므로 해당 부분도 통일시키도록 하자.
그래야 나중에 스타일 수정할 때도 한 군데만 바꾸면 되기 때문에 유지보수할 때 좋을 것이다.
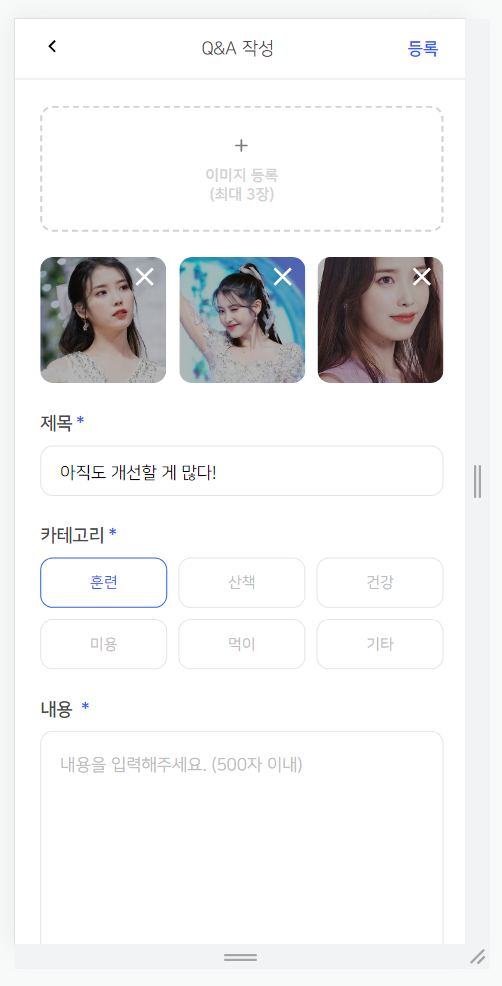
다음으로 매우매우매우 부정적인 UX를 가진 버튼을 없애버리도록 하자.
하다보니 계속 욕심을 부리게 되었고.. 개선을 빌미로 레이아웃 배치도 수정했다.


⛔ 추가 개선이 필요한 작업
- 모든 필수 입력 인풋 값이 작성되었을 때만 등록 버튼이 프라이머리 컬러로 변경한다.
현재는 필수 입력 값 유무와 상관없이 프라이머리 컬러(활성화)로 나타난다.
입력 값을 모두 채우지 않았을 때는 회색(비활성화)으로 보여주는 것이 좋다.
- 현재 이미지 여러장 업로드를 원한다면 수동으로 하나씩 해야한다.
멀티플 업로드가 되도록 수정하는 것이 좋겠다.
- 카테고리는 필수 선택이자, 라디오 버튼 역할을 한다. (반드시 딱 1개만 선택해야한다.)
따라서 기본적으로 한 개가 선택된 상태여야 한다.
사용자가 가장 많이 사용하는 카테고리를 디폴트로 설정시켜놓도록 하는 게 좋겠다.
✅ 이 작업을 통해 배운 점
- 반응형 작업을 진행해볼 수 있었다! 🥰
- 모바일 환경에서의 UX/UI에 대해 고민해보는 시간과
직접 사용해보면서 어떤 점이 잘못되었는지 스스로 학습할 수 있었다.
(PC 버전만을 생각하고 잘못된 레이아웃을 짰던 것 같다. 😥)


아 나머지 수정은 천천히 진행하려고 했는데ㅠㅠㅠㅠㅠ
지금 보니까 제목과 카테고리의 애스터리크스(*)와 '내용' 옆의 애스터리스크의 간격 차이가 눈에 띄어서 참을 수가 없다.
왜 저렇게 들어갔나 했더니 공백 문자가 들어가있어서 였다.
공백 문자가 들어있길래 초반에 지우긴 했었는데 다 안 지웠었나보다.

일단 Q&A 등록하기 페이지 1차 개선은 여기까지하고
다른 페이지도 한 바퀴 쭉 돌고 나서 다시 돌아올 예정이다. 😎😎
하나 고치면 또 다른 게 계속 보인다... 깔깔 😂
input의 padding이 다르게 느껴지지만 padding은 동일하게 줬다.
아마 폰트 패밀리 때문일 것으로 생각한다. (나눔 스퀘어쨩,, 나에게 왜 이런 시련을,,)
일단 배가 고프고 시간이 새벽 4시가 넘었으므로 오늘 작업은 여기까지!